Wszystko, co musisz wiedzieć o mapach ciepła
Heat mapa, znana również jako mapa ciepła, to zaawansowane narzędzie analityczne służące do analizowania danych dotyczących zachowań użytkowników odwiedzających stronę internetową lub korzystających z aplikacji mobilnej. W tym artykule dowiesz się, czym są heat mapy – jak działają oraz jakie korzyści niosą dla Twojego biznesu.

Czym są heat mapy?
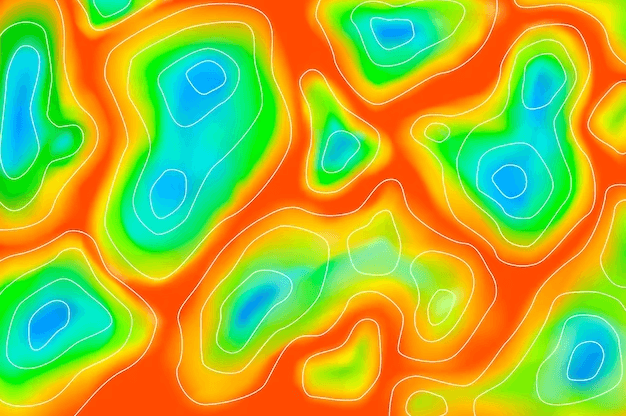
Heat mapy to graficzne przedstawienie danych, które pokazują intensywność pewnej cechy na podstawie koloru. W przypadku stron internetowych heat mapy pokazują, które obszary strony są najczęściej przeglądane lub klikane przez użytkowników.
Całość jest czytelnie zobrazowana poprzez kolory – niebieski oznacza miejsca wzbudzające najmniejsze zainteresowanie, a czerwony – najbardziej aktywne.

Dlaczego warto korzystać z map ciepła?
Mapy ciepła pozwalają zrozumieć, jak użytkownicy poruszają się po stronie, co może pomóc w optymalizacji jej zawartości i struktury. To źródło istotnych informacji, dzięki nim można:
- Zidentyfikować elementy strony, które przyciągają największą i najmniejszą uwagę użytkowników
- Zrozumieć, jak daleko użytkownicy przewijają stronę (tracking page scroll)
- Odkryć, gdzie na stronie użytkownicy najprawdopodobniej klikają (users most likely to click)
- Monitorować zachowania użytkowników, aby dostosować stronę do ich potrzeb i preferencji
Z heat map warto korzystać, jeśli borykasz się z wysokim współczynnikiem odrzuceń – problem tutaj zazwyczaj leży na stronie głównej. Śledząc ruchy kursora na Twojej witrynie, poznasz dokładne zachowanie użytkowników i miejsce, w którym napotykają na trudność.
Czy mają problem z nawigacją i nie wiedzą jaki jest następny krok?
Czy pewne funkcjonalności nie działają i np. przycisk nie powoduje akcji?
A może kursor stoi w miejscu, bo użytkownik nie potrafi się odnaleźć na witrynie?
Mapa cieplna strony pomoże Ci znaleźć na to odpowiedź.

Jak heat mapy wpływają na web analytics?
Heat mapy są częścią web analytics, czyli procesu analizowania danych dotyczących użytkowników stron internetowych. Pozwalają na gromadzenie informacji na temat tego, jak użytkownicy poruszają się po stronie, co z kolei umożliwia optymalizację strony i zwiększenie konwersji.
Odpowiednio przeanalizowane dane pozwalają zidentyfikować problemy i potrzeby użytkowników – co da Ci konkretne wskazówki na rozwój strony. Przykładowo, śledzenie przewijania strony www daje informacje, która sekcja wymaga poprawy. Jeśli 80% użytkowników opuszcza stronę po 4 sekcji, jest to jasny sygnał na jej zmodyfikowanie.
Mapy cieplne mają jeszcze jedną dużą przewagę – pokazują cały proces, a nie tylko suchą statystykę.
To znaczy, zamiast podawać same dane jak 5% CTR, widzisz dokładną drogę użytkownika.
Wspomaga to późniejsze usprawnienie nawigacji, ponieważ widzisz wszelkie pain pointy.
Są to miejsca, które „stopują” użytkowników na stronie i utrudniają dokonanie przez nich konwersji.
W analityce internetowej wyróżnia się kilka rodzajów map cieplnych.
Odpowiadają one za weryfikację różnych elementów, jednak wciąż na tej samej zasadzie – poprzez nagrywanie ekranu. Poznaj je bliżej.
Jakie są rodzaje heat map?
Istnieje kilka rodzajów map ciepła, takich jak:
- Click map – przedstawia miejsca na stronie, które użytkownicy najczęściej klikają. Standardowa mapa ciepła, wykazująca gdzie użytkownik podejmuje akcje (nie zawsze trafnie).
- Scroll map – pokazuje, jak daleko użytkownicy przewijają stronę. Świadczy to między innymi o jej poprawności konstrukcji i zaciekawieniu usera. Im niżej schodzi, tym lepiej dla Twojej witryny internetowej.
- Attention map – przedstawia, które elementy strony przyciągają najwięcej uwagi użytkowników. Opierają się one zazwyczaj o eye tracking – śledzenie wzroku odbiorcy. Za uwagę odwiedzających uznaje się miejsca, na które najdłużej wbijają wzrok.

Jak tworzyć heat mapy?
Aby stworzyć heat mapę, potrzebne jest narzędzie analityczne, takie jak Crazy Egg, Mouseflow, Inspectlet czy Hotjar. Dostępne są one zarówno na licencji komercyjnej, jak i w darmowej na okres próbny. Wybierając odpowiednie narzędzie, warto zwrócić uwagę na jego funkcje, takie jak możliwość tworzenia map ciepła dla różnych rodzajów urządzeń (komputer, tablet, telefon) czy integrację z innymi narzędziami analitycznymi.
Ich integracja zazwyczaj polega na konfiguracji konta oraz wpięciu kodu śledzącego w obrębie witryny.
Już po tych 2 krokach możesz zbierać mapy cieplne z sesji użytkowników.
Jak wykorzystać heat mapy na stronie?
Mapy ciepła można wykorzystać na różnych etapach tworzenia i optymalizacji strony internetowej.
Oto kilka przykładów:
- Ocena strony głównej – analiza heat mapy pozwala na ocenę, czy strona główna jest atrakcyjna dla użytkowników, czy też wymaga poprawy.
- Optymalizacja nawigacji – na podstawie heat mapy można zidentyfikować, które elementy nawigacji są najbardziej użyteczne i czytelne dla użytkowników, co pozwala na ich optymalizację.
- Zwiększenie konwersji – dzięki heat mapom można zidentyfikować, które elementy strony wpływają na decyzje użytkowników, a następnie zoptymalizować je, aby zwiększyć współczynnik konwersji.
- Optymalizacja treści – analiza heat mapy pozwala zrozumieć, które treści są najbardziej atrakcyjne dla użytkowników, co pozwala na ich udoskonalenie.
Uzupełniając powyższe dane o konkretne liczby, jak statystyki kliknięć – otrzymujesz pełen zestaw informacji potrzebnych do optymalizacji i rozwoju. Co ważne, jest to bardzo wiarygodne badanie elementów strony. Dane w końcu pochodzą od samych użytkowników i ich naturalnego zachowania.

Jak heat mapy wpływają na SEO?
Heat mapy mogą wpłynąć na optymalizację strony pod kątem SEO. Analiza map ciepła może pomóc w określeniu, gdzie na stronie najlepiej umieścić linki wewnętrzne i zewnętrzne, a także jaką ilość treści na kolejnych podstronach będzie optymalna. Ponadto, poprawa użyteczności strony i zwiększenie czasu spędzanego przez użytkowników na niej, może wpłynąć korzystnie na pozycjonowanie strony w wynikach wyszukiwania.
Przykłady zastosowania heat map w praktyce
Oto kilka przykładów zastosowania heat map w praktyce:
- E-commerce – analiza heat mapy może pozwolić na zoptymalizowanie procesu zakupowego, poprawienie nawigacji w kategoriach produktów czy identyfikacji elementów, którym użytkownicy poświęcają najwięcej uwagi. Najlepiej sprawdzi się tu mapa kliknięć.
- Blogi i strony informacyjne – mapy ciepła mogą być wykorzystane do oceny czytelności tekstów, rozkładu elementów na stronie czy skuteczności umieszczonych na niej przycisków Call-To-Action.
Dla tej analizy przydatna będzie mapa wskazująca uwagę odwiedzających. - Strony instytucji publicznych – analiza heat mapy pozwala na sprawdzenie, czy strona spełnia swoje cele informacyjne i edukacyjne oraz czy jest przyjazna dla użytkowników. W tym przypadku wartościowe są scroll mapy. Dzięki nim instytucja zweryfikuje, czy użytkownicy docierają do najważniejszych sekcji.

Pomoc w analityce internetowej
Jeśli potrzebujesz wsparcia w analizie, optymalizacji i wdrożeniu zmian na stronie www – skorzystaj z naszej bezpłatnej wyceny. Wskażemy Ci najlepsze możliwe rozwiązania i udzielimy potrzebnych informacji.

Wnioski
Heat mapy to potężne narzędzie analityczne, które pozwala na zrozumienie zachowań użytkowników i optymalizację strony internetowej. Dzięki nim można zwiększyć konwersje, poprawić nawigację i dostosować zawartość strony do potrzeb użytkowników. Niezależnie od rodzaju strony czy celów biznesowych, heat mapy mogą przynieść wartościowe informacje, które przyczynią się do sukcesu Twojej strony. Warto wprowadzić mapy cieplne do swojej witryny, również ze względu na ich niski koszt wdrożenia oraz obsługi.

 Data: 10.07.2023
Data: 10.07.2023 Przeczytasz w 4 min.
Przeczytasz w 4 min. Wróć do bazy wiedzy
Wróć do bazy wiedzy