Czy wiesz, do czego w sklepie internetowym konsumenci używają koszyka zakupowego?
Wydaje się to oczywiste, jednak nie wszystkie funkcje są widoczne na pierwszy rzut oka.
Ten artykuł pomoże Ci zrozumieć, w jaki sposób użytkownicy Twojego sklepu internetowego używają koszyka zakupowego, jakie cele powinien on spełniać oraz jak zaprojektować koszyk zakupowy, by ten był użyteczny i spełniał swoją funkcję.
Jakie funkcje spełnia koszyk zakupowy?
Koszyk zakupowy to niezwykle kluczowy etap projektowania sklepu internetowego oraz – już po wdrożeniu – procesu zakupowego.
Szacuje się, że ponad 60% koszyków w e-commerce jest porzucanych.
To właśnie na poziomie koszyka zakupowego najczęściej zapada decyzja o finalizacji transakcji.
Zatem jeśli zależy Ci wynikach Twojego sklepu, powinieneś postawić na przyjazny użytkownikom proces zakupowy i jeden z ważniejszych jego elementów, czyli sam koszyk zakupowy.
Jednak przed rozpoczęciem prac nad jego optymalizacją, warto zastanowić się, jakie funkcje on spełnia i w czym przydaje się użytkownikom.
Koszyk jako lista produktów
Jedną z kluczowych funkcji koszyka w sklepie internetowym jest funkcja listy produktów.
Wielu użytkowników wykorzystuję koszyk, w celu zebrania kilku, czy też kilkunastu towarów, a następnie wybrania z nich tylko tych, na których zakup, się zdecydują.
Koszyk jako porównywarka
Z powyższej funkcji wynika kolejne zastosowanie – funkcja porównywarki. Użytkownik bardzo często, zanim zdecyduje się na kupno towaru, porównuje produkty. Do tego celu często służy właśnie koszyk zakupowy. Zwłaszcza jeśli w sklepie internetowym nie ma porównywarki lub wishlisty.
W koszyku zakupowym porównujemy rozmiary, warianty, ceny, konfiguracje czy też podobne produkty z tej samej kategorii.
Zwiększenie wartości koszyka
Inną niezwykle ważną funkcją koszyka w sklepie internetowym, jest zachęcanie do zwiększenia sumy wydanych w naszych e-commerce środków.
A więc poprzez oferowanie produktów o wyższej wartości z tej samej kategorii lub towarów komplementarnych do tych już znajdujących się w koszyku. Jest to tak zwany up-sell oraz cross-sell, sprawdzone strategie sprzedażowe.
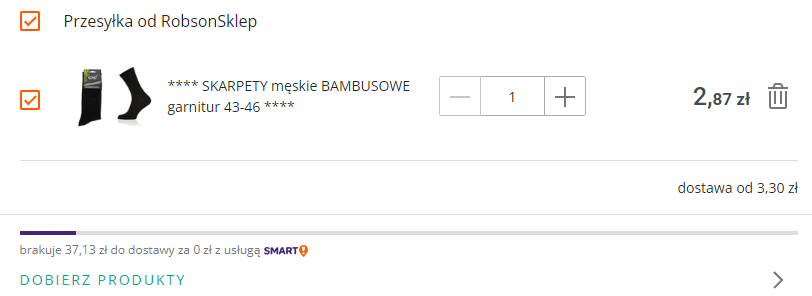
Dodatkowo, 24% użytkowników wydaje w danym sklepie więcej, tylko po to, by otrzymać darmową dostawę. Jest to zatem wskazówka, by w swoim koszyku, dodać informacje o kwocie, od której przesyłki wysyłane są za darmo. Jeszcze lepszym rozwiązaniem byłoby dodanie mechanizmu, który wylicza brakującą kwotę do otrzymania darmowej wysyłki.

Dobrze mechanizm ten stosuje król polskiego e-commerce – Allegro.
Na tej platformie dodany jest progress bar z podaną dokładną kwotą, ile brakuje do tego, by skorzystać z darmowej dostawy.
Funkcja informacyjna
Jednym z podstawowych parametrów użyteczności w sklepach internetowych jest czytelność informacji oraz informowanie użytkownika o aktualnym stanie systemu. Dlatego, niezwykle istotną funkcją jest funkcja informacyjna.
Zapewnij użytkownikowi Twojego e-commerce łatwy dostęp do kluczowych informacji takich jak:
- Ceny standardowa
- Cena promocyjna
- Ilość sztuk w koszyku
- Ilość danego produktu w koszyku
- Czas realizacji zamówienia
- Koszt dostawy
- Kwota brakująca do darmowej dostawy
Duże znaczenie ma też informacja o możliwych formach płatności oraz dostawy w Twoim sklepie.
Klienci w Polsce często wybierają Paczkomaty InPost jako formę dostawy. Cieszy się ona dużą popularnością. Dlatego warto pokazać ją już na etapie koszyka.
Kolejną ważną kwestią jest informacja o kolejnych krokach procesu zakupowego. Pokaż klientom kolejne etapy procesu zakupowego już na etapie koszyka. Ilość etapów, skróć do minimum. Najlepiej, aby nie było ich więcej niż trzy.
Nikt nie lubi zawiłych i skomplikowanych procesów – szczególnie, w przypadku zakupów.
Postaw zatem na prostotę i intuicyjność, zgodną z zasadami UX (ang. user experience).
Koszyk, krokiem procesu zakupowego
Ostatnią, ale jednocześnie najważniejszą jego funkcją, jest oczywiście zachęcenie użytkowników do kolejnych kroków procesu zakupowego. Musisz zadbać, aby użytkownik wiedział jak przejść do następnego etapu zamówienia, czyli np. płatności.
W tym celu umieść duży i kontrastowy przycisk „Przejdź do kasy” w widocznym miejscu. Najlepiej, jeśli będzie on przyklejony do scrolla i będzie pływał ze stroną. Tym sposobem uczynisz swój proces zakupowy bardziej intuicyjny i user friendly.
Czym jest mały koszyk zakupowy
„Mały koszyk” to ten, który pojawia się w momencie dodania produktu do koszyka w postaci małego pop-up’u lub mikrokarty. Przede wszystkim musisz wiedzieć, że spełnia on nieco inną funkcję w procesie zamówienia niż koszyk znajdujący się w procesie zakupowym. Jego zastosowanie ma swoje wady (czy też wyzwania) i zalety. Jakie?
Użytkownicy wykorzystują “mały koszyk”, aby skompletować zamówienie i mieć podgląd tego, co mamy aktualnie w koszyku. “mały koszyk”, można porównać do listy zakupów, czy też przechowalni produktów.
Co ciekawe i nieoczywiste, bardzo często koszyk – zarówno mały, jak i właściwy – służą jako, porównywarka. Szczególnie, jeśli nie posiadasz takiej opcji w swoim sklepie.
Kolejną funkcjonalnością małego koszyka jest podsumowanie ilości produktów znajdujących się w koszyku, ich ceny, sumy, wariantów itd.
Jakie funkcje spełnia „mały koszyk zakupowy”?
Biorąc pod uwagę funkcje, jakie są oczekiwane przez klientów w Twoim sklepie internetowym, standardowy koszyk zakupowy nie zawsze jest wygodny.
Klienci mają w zwyczaju, często przechodzić na jego stronę, w celu porównania produktów.
Jeśli sklep nie jest zoptymalizowany, może to powodować frustrację. np. ze względu na długi czas ładowania się strony.
Dlatego najczęściej wykorzystywane funkcje standardowego koszyka warto zamknąć w tzw. „małym koszyku”, który pojawia się w sklepach w formie mikrokarty.
W tym wypadku najważniejszymi funkcjami i jednocześnie zaletami mikrokarty koszyka są:
- Szybki przegląd produktów znajdujących się w koszyku zakupowym
- Możliwość szybkiej modyfikacji listy zakupowej (usuwanie produktów, modyfikacja ich ilości)
- Łatwe przejście do kolejnego etapu procesu zakupowego
- Łatwe porównanie produktów znajdujących się w koszyku
- Zwiększenie wartości koszyka zakupowego
Innym aspektem, jest fakt, że tylko na właściwej stronie standardowego koszyka mamy bardzo dużo informacji. Zwróć zatem uwagę, by ich ilość na mikrokarcie ograniczyć do minimum. Ma być to swego rodzaju skrót koszyka właściwego.
Jak zaprojektować koszyk w sklepie internetowym?
Wiesz już, jakich funkcji związanych z koszykiem zakupowym oczekuje Twój klient.
Czas najwyższy zastanowić się, w jaki sposób go zaprojektować, aby poprawić doświadczenia użytkownika i sprawić, by decyzje zakupowe zapadały szybciej. Co ważne, musimy też zastanowić się również, jak zaprojektowany koszyk zakupowy wdrożyć w życie.
Zanim przejdziemy do konkretnych porad przydatnych przy projektowaniu koszyka, warto wspomnieć o responsywności – aż 70% wejść na strony typu e-commerce to urządzenia mobilne.
Warto z tego względu mieć od razu przed oczami wygląd koszyka nie tylko na desktopie, ale również telefonach i tabletach.
Informuj o dodawaniu produktów do koszyka
Ważnym, aspektem projektowania koszyka jest informacja o samym dodaniu produktu do niego. Oznacza to tyle, że gdy użytkownik, a Twój potencjalny klient kliknie przycisk „Dodaj do koszyka” powinien otrzymać informację, że produkt został faktycznie do niego dodany.
Całość powinna być jak najbardziej przejrzysta i intuicyjna – nie karz użytkownikowi niczego się domyślać, zamiast tego, podaj mu czytelnie wszystkie najważniejsze informacje.

Jak w praktyce może to wyglądać w Twoim sklepie internetowym?
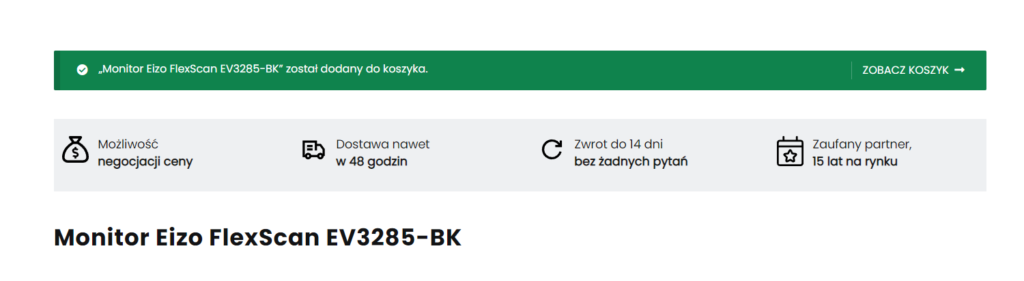
Po pierwsze, pokazuj jasny i widoczny komunikat o dodaniu produktu do koszyka. Np. poprzez wyświetlenie apli z taką informacją oraz możliwością przejścia do koszyka zakupowego.
Po drugie, przy ikonce koszyka pokazuj ilość produktu znajdujących się aktualnie w koszyku.
Po trzecie, po dodaniu produktu do koszyka zakupowego, możesz wyświetlić mikrokartę małego koszyka z zaznaczonym aktualnie dodanym produktem.
Elementy koszyka zakupowego
Zacznijmy od tego, jakie elementy powinny znaleźć się w obrębie małego i standardowego koszyka.
Elementy małego koszyka (mikrokarta koszyka)
- Lista produktów w koszyku
- Cena produktu
- Suma wszystkich produktów w koszyku
- Usuwanie produktów z koszyka
- Zwiększanie i zmniejszanie liczby danego produktu
- Opcjonalnie: Wybrany wariant danego produktu
- Opcjonalnie: Sposoby dostawy
- Opcjonalnie: Sposoby płatności
- Przycisk “Przejdź do kasy”
- Przycisk “Kontynuuj zakupy”
- Opcjonalnie: Informacja o kwocie brakującej do darmowej wysyłki
- Opcjonalnie: Przycisk przy każdym produkcie dla zalogowanego użytkownika: “Dodaj do schowka”
- Produkty dodane do koszyka przed zalogowaniem, pozostają w nim po zalogowaniu
- Opcjonalnie: Cross-sell, Up-sell
Elementy standardowego koszyka (karta koszyka)
- Cena produktu
- Suma wszystkich pozycji w koszyku
- Suma kosztów dostawy i płatności
- Lista produktów
- Usuwanie produktów z koszyka
- Zwiększanie i zmniejszanie liczby danego produktu
- Wybrany wariant danego produktu
- Kluczowe parametry (jeśli takie są)
- Sposoby dostawy
- Sposoby płatności
- Miejsce na kod rabatowy
- Przycisk “Przejdź do kasy”
- Kolejne etapy procesu zakupowego
- Informacja o tym, że dodanie do koszyka nie zapewnia jego rezerwacji
- Przycisk “Wróć do zakupów”
- Informacja o kwocie brakującej do darmowej wysyłki
- Opcjonalnie: przycisk przy każdym produkcie dla zalogowanego użytkownika: “Dodaj do schowka”
- Produkty dodane do koszyka przed zalogowaniem, pozostają w nim po zalogowaniu
- Cross sell, Up sell
Przykłady dobrze zaprojektowanego koszyka zakupowego
Zatem, jak w praktyce powinien zostać zaprojektowany koszyk w sklepie internetowym?
Przyjrzyjmy się zarówno mikrokarcie, jak i standardowemu koszykowi.
Koszyk zakupowy w formie mikrokarty
Na samej górze informujemy użytkownika, że produkt został dodany do koszyka.
To prosta, ale ważna informacja. Dzięki niej użytkownik wie, dlaczego wyświetliła mu się dana mikrokarta.
Poniżej przedstawione są wszelkie kluczowe dane, jak nazwa produktu oraz cena.
Spośród całości wyróżnia się przycisk “Przejdź do koszyka” – jest to nakierowanie potencjalnego klienta na dalszy etap procesu zakupowego. To właśnie ten button powinien wyróżniać się najbardziej, na przykład, poprzez kontrastowy kolor.
W górnej części mikrokarty pokazane są również 2 benefity – możliwość kupienia na raty, bądź wzięcia leasingu. To dobre miejsce aby pokazać konkretne korzyści dla użytkownika. Sprawdzą się tu dobrze informacje na przykład o darmowej dostawie.
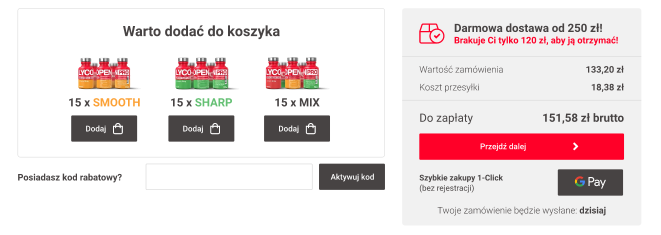
Dolna część małego koszyka to typowy przykład cross-sellu. Polecane są produkty komplementarne, uzupełniające się z dodanym do koszyka przedmiotem, bądź usługą.
Jest to prosta metoda na zwiększenie wartości zamówień, a co za tym idzie, zwiększenie finalnej sprzedaży.
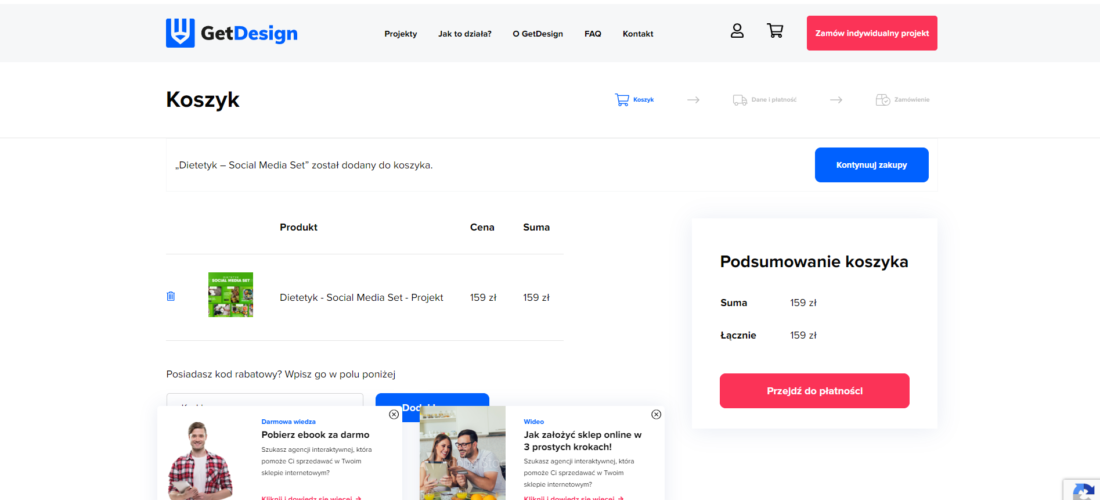
Standardowy koszyk zakupowy
W przeciwieństwie do koszyka małego, jest to miejsce na pokazanie wszystkich informacji, nie tylko tych najważniejszych. To tutaj można dodać informacje o wszystkich metodach płatności, czy dostawy oraz to tutaj dodaje się miejsce na kod rabatowy.
Główna karta koszyka to dobre miejsce, by przedstawić jeszcze następne kroki procesu sprzedażowego. Tak mi użytkownik dokładnie wiedział ile jest ich oraz z czego się składają.
Oprócz tego obowiązują podobne zasady do mikrokarty – najbardziej wyróżniającym elementem ma być button z następnym krokiem procesu.
Dobrą praktyką z perspektywy UX byłoby użycie tej samej kolorystyki, co w mikrokarcie, również w przypadku buttona – niech przyciski do następnych kroków procesu sprzedażowego, będą możliwie takie same. Im spójniej, tym lepiej.
Czego unikać projektując kartę koszyka?
W przypadku mikrokarty unikaj wywierania presji zakupowej. Może to wywołać frustrację, a w konsekwencji zniechęcić użytkowników do dokonania zakupu. Wywoływanie presji zakupowej zastosuj na etapie płatności czy porzucania koszyka. W niewielkim stopniu wywieraj ją również, na stronie standardowego koszyka np. informując o tym, że dodanie produktu do koszyka nie gwarantuje jego rezerwacji.
Postaw na prosty i czytelny design. Nie przesadź z efektami i banerami. Postaw na prostotę nie tylko w designie, ale również w ilości etapów. Znaczne uproszczenie procesu zakupowego sprawi, że kolejne jego etapy będą szybsze i łatwiejsze dla użytkownika. Idealnie, gdy cały proces zakupowy będzie wynosić wyłącznie 3 kroki.
Koszty dostawy pozostaw zawsze widoczne. To samo dotyczy ew. dodatkowych kosztów za transakcję online. Nikt z nas nie lubi takich niespodzianek. Te zazwyczaj przyczyniają się do porzucenia koszyka. Informacje te powinny być widoczne od samego początku.
Kolejnym aspektem jest logowanie i rejestracja. Niektóre sklepy internetowe wymuszają konieczność rejestracji na użytkowniku, aby ten mógł dokonać zakupów. Ty tego nie rób.
Zachęcaj, motywuj. Jednak nie wymuszaj zakładania konta w Twoim sklepie internetowym.
Aż 23% potencjalnych klientów zrezygnuje z zakupu, jeśli nie będą mogli go zrealizować bez zakładania konta.
W koszyku możesz informować o zaletach rejestracji, korzyściach wynikających z tego, np. tzw. rabatach dla early birds, czy informowaniu o nadchodzących premierach.
Zestawienie produktów powinno być czytelne, najlepiej w formie listy w jednej kolumnie.
Powinno zawierać zdjęcie produktu, jego cenę i wybrany wariant (np. rozmiar, czy kolor).
Nie dodawaj zbędnych elementów. Na etapie projektowania koszyka zwróć uwagę na czytelność listy, to bardzo istotne ze względu na funkcje pełnione przez koszyk.
W procesie zakupowym, najlepiej już na karcie koszyka pozostaw dla klienta możliwość zalogowania. Pamiętaj jednak, aby po zalogowaniu do konta klienta, użytkownik nie stracił wszystkich wybranych towarów. Ich utrata, spowodowałaby zbędną frustrację.
Pole na wpisanie kodu rabatowego pokaż w widocznym miejscu. Nie ukrywaj go w swoim sklepie internetowym. Wiele e-commerce 'ów to robi. Niesłusznie. Najpierw rozdają kody, a następnie ukrywają pole kodu, liczą, że użytkownik dokona zakupu bez wykorzystania kodu.
To prosta droga do frustracji użytkowników.
Niech miejsce na kod rabatowy będzie widoczne od razu, jak na załączonym przykładzie.
Dodaj również button, do realizacji rabatu, jednak zadbaj, by nie zgarniał on całej uwagi użytkownika. Najważniejszym przyciskiem wciąż jest ten, który przenosi na dalszy etap procesu zakupowego.

Testowanie koszyka w sklepie internetowym
W Nestry szczególną uwagę przykładamy do testowania i optymalizacji zaprojektowanych sklepów online. Dobre praktyki, wiedza oraz doświadczenie pomagają nam projektować świetne e-commerce, jednak musisz pamiętać, że sklep każdego klienta jest inny. Dlatego podejście również musi się różnić.
Różnią się produktami, grupą docelową, celami. Dlatego tak ważna jest optymalizacja i testowanie. Nie każde założenie się sprawdza. Z części będzie trzeba zrezygnować, część zaprojektować od nowa, a część rozwiązań wymyślić na potrzeby danego klienta.
Jak testować? Przede wszystkim obserwuj użytkowników. Możesz do tego wykorzystać narzędzia takie jak HotJar. Dzięki niemu zobaczysz, w jaki sposób każdy Twój klient używa Twojej strony w tym koszyka.
Aby testować rozwiązania, możesz z kolei wykorzystać darmowe narzędzie takie jak Google Optimize. Pozwala ono wykonywać liczne, nawet zaawansowane testy A/B/X na Twojej stronie WWW.
Po przeprowadzeniu testów należy zoptymalizować sklep.
Wynotuj wszystkie obserwacje i uwagi. Rozważ, co należałoby zmienić, gdzie użytkownicy mają problemy w obsłudze koszyka. Pomyśl, jak ułatwić klientowi złożenie zamówienia oraz jak zachęcić go do przejścia przez wszystkie etapy procesu zakupowego.
Podsumowanie
Jak widzisz, niektóre strony koszyka zakupowego, mimo, że w swojej budowie są proste, to ich znaczenie jest ogromne. Dołóż wszelkich starań, aby w Twoim sklepie karta koszyka – zarówno mikro, jak i standardowa – były zoptymalizowane w sposób zachęcający klienta do złożenia zamówienia w sklepie online.
Ważne jest też, aby koszyk zakupowy spełniał wszystkie swoje funkcje. W przeciwnym razie utrudnisz klientowi złożenie zamówienia, zmniejszysz swoje szanse na zwiększenie wartości sprzedaży i spowodujesz frustrację klienta.
Jeśli masz pytania, koniecznie skontaktuj się z nami. Pomożemy Ci zoptymalizować Twój sklep tak, że zmieni się w maszynę do sprzedawania Twoich towarów.

 Data: 5.10.2022
Data: 5.10.2022 Przeczytasz w 8 min.
Przeczytasz w 8 min.

 Wróć do bazy wiedzy
Wróć do bazy wiedzy